Sekilas Penjelasan mengapa harus ada tutorial ini yaitu karena untuk menjaga Estetika atau keindahan blog yang anda miliki. Seandainya anda memiliki blog yang suka memasang pernakpernik pada halaman blog dan pernak pernik tersebut anda tampilkan pada setiap halaman blog tentu akan terlihat monoton, pastinya juga akan banyak menghabiskan tempat.
Tapi sekarang bagaimana jika widget atau perak pernik tersebut diatur sedemikian rupa sehingga berubah pada setiap halamannya tentu akan menghasilkan keindahan sendiri pada blog anda dan akan menjaga kenyamanan pengunjung untuk terus berada pada blog anda.
Ok langsung saja kita ke inti pembahasan. Dibawah ini ada beberapa kode yang dapat anda gunakan untuk mengatur widget atau pernak pernik blog anda supaya tampil pada halaman tertentu saja.
- Kede ini hanya akan menampilkan widget pada halaman Home atau halaman utama saja
- Kede ini hanya akan menampilkan widget selain Homepage atau halaman pertama
- Kode ini hanya akan menampilkan widget pada Archive Page atau halaman arsip
- Kode ini hanya akan menampilkan widget selain halaman Archive Page
- Kode ini hanya akan menampikan widget pada halaman postingan saja
- Kode ini hanya akan menampikan widget selain halaman posting
- Kode ini hanya akan menampilkan widget pada halaman static page
- Kode ini hanya akan menampilkan widget selain halaman static page
- Kode ini hanya akan menampikan widget pada postingan tertentu
- Kode ini hanya akan menampilkan widget selain postingan tertentu
<b:if cond='data:blog.url == data:blog.homepageUrl'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.url != data:blog.homepageUrl'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType == "archive"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType != "archive"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType == "item"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType != "item"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType == "static_page"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.pageType != "static_page"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.url == "alamatpostingan"'>Posisi Widget Blog</b:if>
<b:if cond='data:blog.url != "alamaatpostingan"'>Posisi Widget Blog</b:if>
- Masuk ke akun Blogger sobat
- Pilih Menu Tata Letak atau menu Layout
- Pilih Widget yang ingin anda atur dengan klik Edit (Misalnya disini Dapur Tutorial Blogspot Ambil widget "Tutorial Blog Dan SEO")
- Ambil Kode ID Widget tersebut (disini ID Widget ditemukan yaitu "HTML 3")
- Sekarang Pilih Menu Template
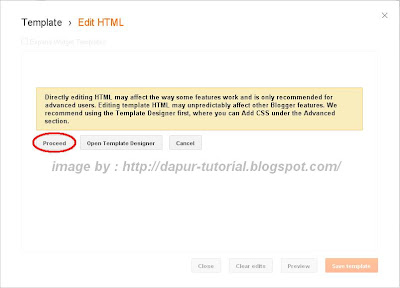
- Klik Pada Tombol Edit HTML
- Klik lagi pada tombol Proses atau Lanjutkan
- Silahkan Download Template lengkap terlebih dahulu untuk mengantisifasi kesalahan(baca tutorialnya DISINI)
- Centang Expand Template Widget
- Cari Kode ID Widget (Contoh "HTML 3") yang sudah anda ambil pada langkah 4 (Gunakan Tombol CTRL + F dan F3 untuk mempermudah penarian kode)
- Setelah ketemu anda akan menjumpai kode elemen widget seperti ini
- Letakan Kode untuk menyembunyikan widget misalnya kode untuk menampilkan widget hanya pada halaman home page saja, maka susunannya akan menjadi seperti ini
- klik simpan
- Selesai dan lihat hasilnya
Sumber
<b:widget id='HTML1' locked='false' title='Join Me' type='HTML'> <b:includable id='main'> ......................................letak kode untuk menyembunyikan widget <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> .............................. letak kode penutup </b:includable> </b:widget>
<b:widget id='HTML1' locked='false' title='Join Me' type='HTML'> <b:includable id='main'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:if> </b:includable> </b:widget>














0 komentar:
Post a Comment